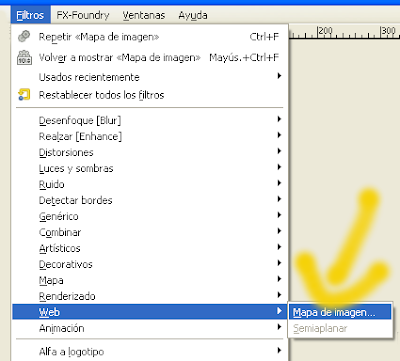
Nota: puedes ver un ejemplo en la columna derecha del blog, justo arriba.

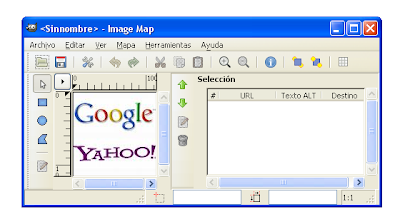
Cuando se abre la aplicación puedes ver la siguiente ventana donde aparece la imagen que tenías ya abierta en Gimp (una pequeña imagen con los nombres de dos buscadores). La idea es seleccionar un área rectangular para Google enlazándola con http://www.google.es y lo mismo con Yahoo! enlazando con la dirección http://www.yahoo.es

Hacerlo es sencillo, selecciona la herramienta rectángulo en la barra de herramientas de la aplicación (justo a la derecha de la imagen) y crea una selección para Google que englobe el logo. Cuando termines la selección, tendrás que escribir la dirección URL. Escríbela y haz lo mismo para Yahoo! Cuando hayas terminado guarda el código generado desde Archivo/Guardar y pégalo en tu fichero HTML.
De esta manera tan sencilla puedes añadir un mapa sensible a cualquier imagen. Puedes ver un ejemplo en la columna derecha de este blog, justo al principio. Si pasas el ratón sobre cada uno de los logos, te llevan a direcciones diferentes.
Ejercicio: Crea una imagen de 800x150 pixels con 6 logos de buscadores con sus correspondientes enlaces a sus páginas web.
No hay comentarios:
Publicar un comentario