Este plugin te permite escalar las imágenes sin perder la proporción.
http://liquidrescale.wikidot.com/
Curso de diseño y retoque fotográfico con Gimp
Apuntes, recursos y ejercicios gratis
Publicar enlaces, compartir recursos, manuales y direcciones de interés sobre Gimp.
viernes, 21 de junio de 2013
domingo, 10 de marzo de 2013
Efectos de texto usando Gimp
En esta dirección tenéis una relación de efectos que pueden ser realizados con Gimp. En cada una de las opciones se explica paso a paso como hacerlo.
http://texteffectsforgimp.wordpress.com/
http://texteffectsforgimp.wordpress.com/
miércoles, 17 de octubre de 2012
Gimp · Practical exercise · Add exact guides to imagen
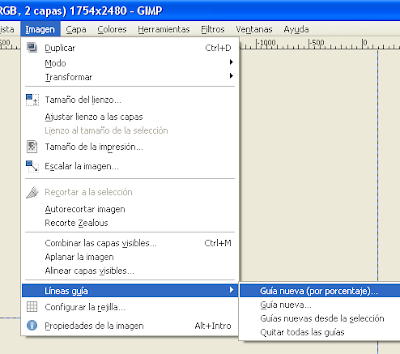
In a Gimp imagen you can add a guide in an exact place using "Imagen/New guide (by percent)" option (see figure below):
 |
Add exact guides to image in Gimp. |
A guide can be placed in an exact place, for example, if you want one horizontal guide in the middle of the image, you can use 50 percent. If you want to separate the vertical space by three, you can use 33, 66 percent, etc.
In this way, you can add any horizontal or vertical guide in the middle of the image. This is perfect for some designs where the space is divided in blocks..
Practical exercise: Load some image. Add the necessary guides for divide the image size in two columns and three rows.
Etiquetas:
gimp,
guides,
practcal exercise,
practical exercise
martes, 9 de octubre de 2012
Gimp · Colocar guías exactas en una imagen
Cuando en Gimp deseamos añadir guías en una posición que corresponda a un porcentaje del tamaño de la imagen, se puede utilizar la opción del menú "Imagen/Guía nueva (por porcentaje)":
De esta manera podemos colocar fácilmente un guía vertical y horizontal justo en la mitad del documento, para separar, por ejemplo, la imagen en cuatro cuadrantes. En este caso, situaríamos las dos guías (vertical y horizontal) al 50% del tamaño. Esta operación es perfecta para algunos trabajos de diseño donde se desea dividir el espacio en bloques. Otras opción como usar un 30% nos permitirá dividir el espacio en áreas más pequeñas.
Ejercicios práctico: Carga una imagen en Gimp. Coloca las guías necesarias para dividir la imagen, en dos columnas y tres filas. ¡Ánimo!
 |
Añadir guías exactas en Gimp. |
Ejercicios práctico: Carga una imagen en Gimp. Coloca las guías necesarias para dividir la imagen, en dos columnas y tres filas. ¡Ánimo!
Etiquetas:
ejercicio práctico de gimp,
facebook,
gimp 2.8,
google+,
guías
lunes, 1 de octubre de 2012
Gimp · Ejercicio práctico, diseñar un banner publicitario
Os propongo diseñar un banner publicitario como el que aparece en esta página web:
El diseño no es una imagen jpg o png, se puede hacer clic con el botón derecho del ratón para comprobar que no es una imagen ¿qué fichero es? Se pide realizar el diseño usando Gimp.
Para medir las dimensiones del banner, como no se puede descargar, hay que utilizar otro método.
Se puede utilizar Jrules, una herramienta muy interesante para medir en pantalla.
¿Se os ocurre algún otro método para obtener la medida sin este programa?
miércoles, 12 de septiembre de 2012
Compartir, comentar, complementar y aprender..
Después de aprender el uso de los programas, hemos empezado a realizar proyectos, imaginamos trabajos que nos pueden pedir las empresas y realizamos los diseños completos. Ayer propuse un cartel turístico para la ciudad de Sagunto y un cartel publicitario para una academia de informática, usango Gimp e Inkscape. Cuando he recibido uno de los carteles, lo he reenviado al grupo por correo electrónico con un objetivo
La idea no es sólo que compartamos y veamos los diseños, que está muy bien, lo que pretendo es que entre todos, podamos compartir mejoras, ideas, sugerencias sobre el diseño que ha realizado mis compañeros en el aula. Por ejemplo puede ser interesante hacerse este tipo de preguntas, ¿cómo lo hubiera hecho yo? ¿hubiera añadido algo más? ¿el tipo de letra me gusta? o ¿quizá yo hubiera puesto otro?
El objetivo es que también aprendamos a ser críticos, pero siempre de manera constructiva. Está claro que a todos no nos gusten las mismas cosas, los mismos diseños, pero siempre podemos aportar algo positivo ¿verdad? Algunos ejemplos se comentarios positivos podrían ser:
"Yo hubiera elegido un tipo de letra con más fuerza para el título principal.." o
"En las fotos centrales, yo incluiría una composición tipo póster.." o
"Los textos de los titulares tienen un tono muy parecido al fondo y casi no se ven, yo le hubiera puesto un borde de 2 píxeles en negro para mejorar su visibilidad.."
Venga ánimo y a compartir, comentar, complementar y aprender!!!!
viernes, 20 de julio de 2012
Gimp · Conseguir alto contraste en las imágenes
En este ejemplo se ha aplicado el modo de capa blanquear con pincel y aerógrafo para conseguir alto contraste. Nueva capa, duplica la capa, cambia el modo y usa la herramienta.
 |
| Duplicar capa, modo blanquear y herramienta pincel. |
 |
| Duplicar capa, modo blanquear y herramienta aerógrafo. |
jueves, 19 de julio de 2012
Gimp · Combinar efectos por capas y colores
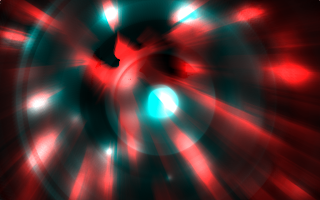
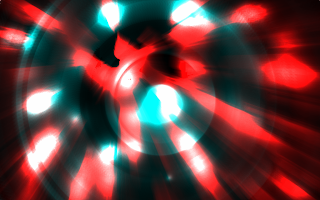
Cuando trabajamos con varias capas, un buen recurso es aplicar diferentes efectos a cada capa, también puede hacerse sobre una selección por color en una capa única. Aquí puede verse un ejemplo donde se ha utilizado el filtro desenfoque de movimiento.
La imagen original tiene dos capas, un lienzo en blanco y un fondo en color rojo. Sobre la primera capa, se ha pintado con un valor de jitter alto, se ha aplicado detección de bordes, selección por color y se ha cambiado el modo de capa a extraer granulado. Fusionadas las dos capas, con la herramienta de selección por color se aplican filtros diferentes a zonas de la imagen. También se puede aplicar efectos distintos a las capas por separado. Experimenta!!
El pincel aquí descrito, puede descargarse aquí
 |
| Imagen final · Desenfoque radial (turquesa) y acercamiento (rojo). |
 |
| Imagen original · Pincel glow1_brushes_by_hawksmont5 |
Suscribirse a:
Comentarios (Atom)